همراه شما در پیشرفت کسب و کار اینترنتی
حرفه ای ترین شرکت طراحی سایت اختصاصی
اسکرول کنید
ثمره ۱۲ سال تجربه و دانش
برندهایی که افتخار
طراحی سایت در تورنتو | طراحی سایت در کانادا
آنها را داشتهایم
کار ما استفاده از قالب های آماده نیست تک تک نمونه کارها کاملا اختصاصی و با ایده پردازی کد نویسی شده اند
خدمات طراحی سایت با تمرکز بر سئو:
در دنیای امروز، داشتن یک وجود آنلاین قدرتمند و با کیفیت اساسی برای هر کسب و کار است. طراحی سایت با توجه به مباحث سئو (سئو بهینهسازی موتورهای جستجو) نقش کلیدی در ایجاد حضور موثر در فضای دیجیتال ایفا میکند. خدمات طراحی سایت ما با تاکید بر بهینهسازی برای موتورهای جستجو، شما را به سوی رتبهبندی بالاتر و جذب ترافیک هدف هدایت میکنند.
طراحی جذاب و کاربرپسند: سایت شما اولین تعامل مشتریان با کسب و کار شماست. طراحی ما با توجه به آخرین ترندها و استانداردهای طراحی رابط کاربری (UI) و تجربه کاربری (UX)، یک تجربه دیداری فوقالعاده برای بازدیدکنندگان فراهم میکند.
بهینهسازی محتوا برای سئو: محتوای سایت بازیچه اصلی جذب توجه موتورهای جستجو است. تیم ما با توانایی در ارائه محتواهای ارزشمند، کلمات کلیدی استراتژیک را گنجانده و سایت شما را برای جستجوهای مرتبط بهینه میکند.
ارتقاء سرعت و بهینهسازی تصاویر: سرعت بارگذاری سایت اهمیت زیادی در سئو دارد. ما با بهینهسازی کد، تصاویر و سرورها، سایت شما را به سرعتی بیشتر میبریم که نهتنها تجربه کاربران را بهبود میبخشد بلکه موتورهای جستجو نیز این موضوع را مد نظر قرار میدهند.
پیگیری و گزارشدهی: تیم ما به شما امکان پیگیری عملکرد سایت از طریق ابزارهای تحلیلی فراهم میکند و گزارشهای دورهای ارائه میدهد تا شما بتوانید بهبودهای لازم را به صورت مداوم اعمال کنید. با خدمات طراحی سایت ما، نه تنها یک وبسایت زیبا و کاربرپسند خواهید داشت، بلکه در راه بهبود جایگاه شما در نتایج جستجو نیز حرکت خواهید کرد.
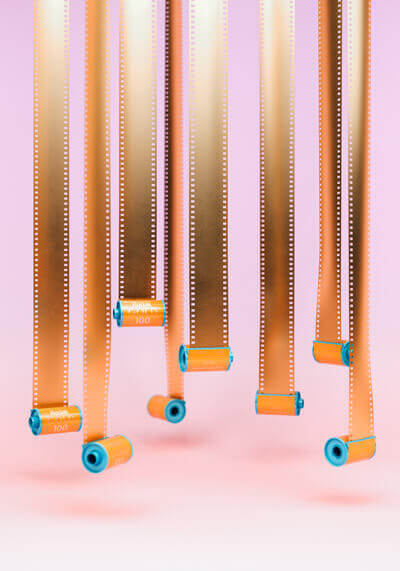
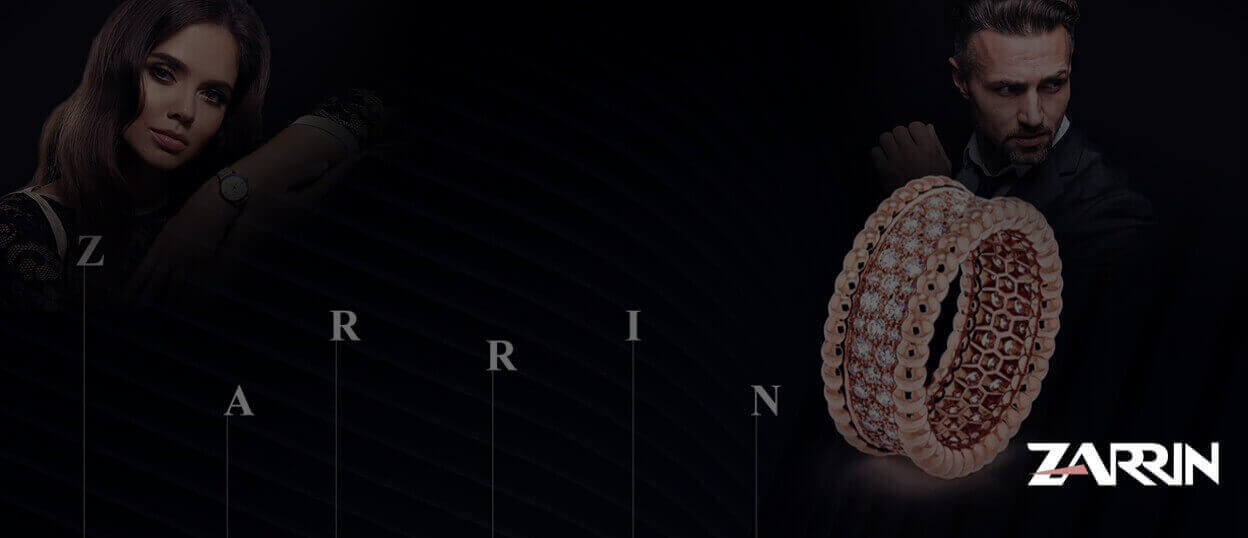
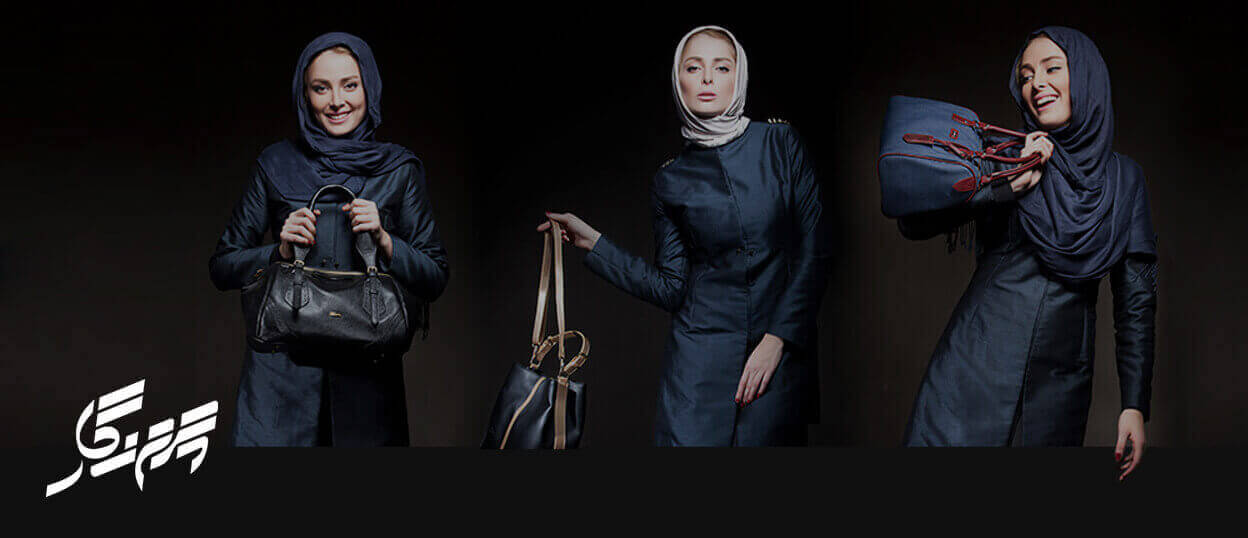
برندهای خارجی که به اسپیناس اعتماد کردند

SPINASWEB
بِرَند بَرَنده باشید .
ایده ها ناب و خلاقانه مانند قلب یک برند است در اسپیناس هر وب سایت بر اساس ایده پردازی اجرا می شود در یک فرایند خلاقانه با تشکیل جلسات فکر و بررسی بازار اهداف برند از طراحی سایت مشخص می شود
خدمات اسپیناس
با ما در کانون توجه باشید
افتخار طراحی سایت بیش از ۱۵۰۰ کسب و کار کانادای و خارجی
نمونه کارهای واقعی و عدم استفاده از قالب آماده
کار ما استفاده از قالب های آماده نیست در اسپیناس تک تک نمونه کارها کاملا اختصاصی و با ایده پردازی کد نویسی می شوند
لطفا نمونه کارها را با دقت بررسی فرمایید.

نظرات